Informational Widgets
Overview
Information widgets are needed for quick access to information important to the user. This can be data on speed, weather, parking position, data from external sensors, and much more. Widgets can be configured according to the user's specific requirements, enabling their visibility on the application screen or disabling them if necessary.

Altitude widgets
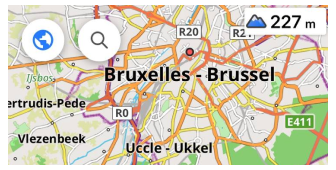
Altitude widgets display the height above the sea level of the current geolocation and the elevation of the map center.
Altitude: current location
Altitude can not be displayed correctly on some Android devices. To resolve this problem, download an altitude correction map: Menu → Maps & Resources → All Downloads → World maps → World altitude correction.
- Android
- iOS


| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Altitude: current location |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Altitude: current location | |
| By tapping | No changes |
| Format | Menu → Settings → App profiles → General settings → Units & formats → Units of length |
Elevation: map center
- Android
- iOS


You can use the widget to find out the elevation of the current map center above sea level. Terrain map (Hillshade and Slope) of the required area is needed to display information in the Elevation: map center widget.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Elevation: map center |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Elevation: map center | |
| By tapping | No changes |
| Format | Menu → Settings → App profiles → General settings → Units & formats → Units of length |
Current time

This widget displays the current time taken from your device.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Current time |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Current time | |
| By tapping | No changes |
| Format | Time & Format is configured by device settings. |
Current speed

The widget shows the current speed detected by the GPS sensor.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Current speed |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Current speed | |
| By tapping | No changes |
| Format | Menu → Configure profile → General settings → Units & formats → Unit of speed |
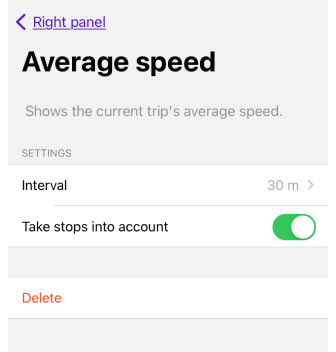
Average speed
- Android
- iOS


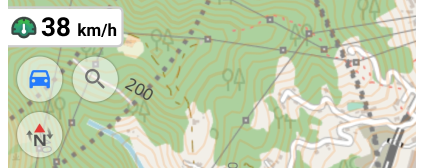
This widget shows your average speed for a selected time interval and does not require any other features such as track recording or navigation. You can easily use it to check if your average speed is in line with highway speed limits, or record your average speed for the last 5-15 minutes of cycling.
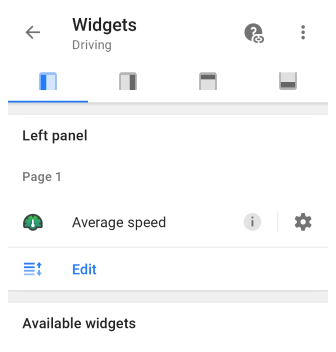
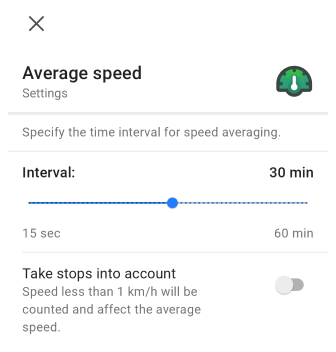
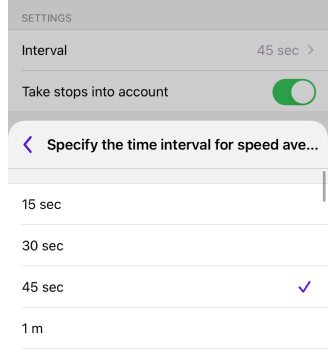
Tap the Average Speed widget Settings button (Android) or tap the added widget field (iOS) to select the time interval and the stop on/off option.
Time interval
The average speed is calculated for a given time interval according to your selection. Thus, you can set the average speed calculation interval from 15 seconds to 60 minutes. In general, the average speed is taken from the recorded GPS points: Average Speed = AVERAGE(GPS_LOCATION.speed).
Take stops into account
Off setting. A long stop will also add zeros to the average speed calculation, which can significantly change the overall value.
On setting. If your average speed is less than 1 speed unit per hour, this value will not be added to the average speed calculation. This allows your average speed to not change much when you stop, for example at a traffic light or want to take a break from cycling.
- Android
- iOS




| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Average speed |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Average speed | |
| By tapping | No changes |
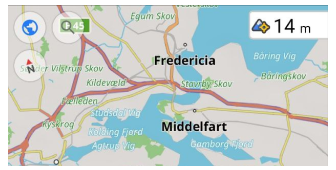
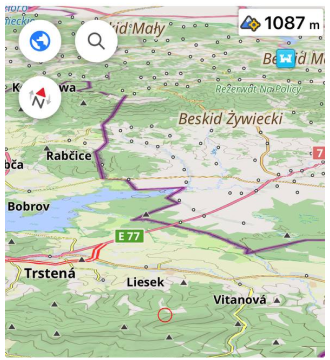
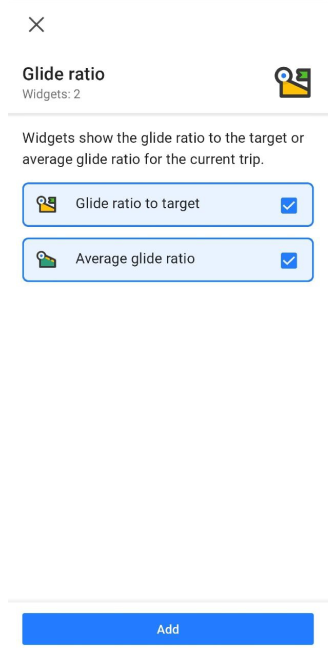
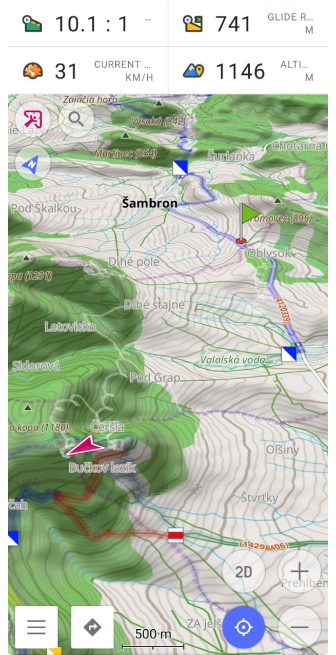
Glide ratio
- Android
- iOS
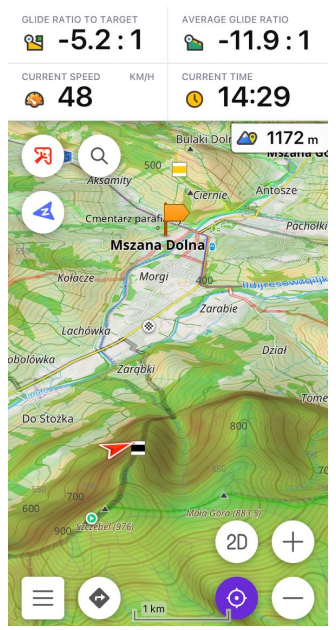
| Widgets | Widgets on the screen |
|---|---|
 |  |
| Widgets | Widgets on the screen |
|---|---|
 |  |
Glide ratio simple widgets provides valuable glide ratio information to help make informed decisions when planning air routes. The Glide Ratio widget in OsmAnd helps you assess the efficiency of your descent or ascent when navigating to a specific location (Map marker position). It calculates the glide ratio as the ratio of the distance to the difference in altitude between your current position and your intended destination. You can read more about this here.
Widgets use:
- Planning soaring flights. For soaring pilots, the Glide ratio to the target widget becomes an indispensable tool when planning and executing soaring flights. Pilots can estimate how far they can fly to their target given the current conditions and the required glide ratio.
- Optimize climbs and descents. The average glide ratio allows pilots to optimize climbs and descents based on current conditions. Pilots can choose the optimal timing for climbs to maximize flight time or for descents to reach a target point.
- Reacting to changing conditions. The widget provides continuous glide ratio updates, allowing pilots to react instantly to changes in atmospheric conditions or route. They can adjust their flight plan to ensure safety and efficiency.
- Maximum use of horizontal distance. Knowing the glide ratio allows pilots to maximize the use of horizontal distance to move to the target, which is especially important when planning long flights.
- Risk reduction. The Glide ratio to the target widget helps pilots avoid situations where reaching the target becomes impossible due to insufficient glide ratio. This helps to reduce risks and improve flight safety.
Positive and Negative Values:
- Positive values indicate that your destination is at a lower altitude than your current position, requiring descent.
- Negative values indicate that your destination is at a higher altitude, necessitating ascent. For example, "-90:1" means that after covering a distance of 90 kilometers, you need to ascend by 1 kilometer to reach your destination.
Rounding/Formatting:
- Value <= 0.1:
- "0.05" is displayed as "0".
- Value > 0.1 and < 100:
- for exampl, "50.7643" is displayed as "50.8:1.".
- Value > 100:
- "102.35" is displayed as "102:1."
Glide ratio to target
- Glide ratio to target shows the exact glide ratio required to reach the target point.
- Target elevation shows the targent point elevation. The Map marker should be used as the target point.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Glide ratio |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Glide ratio | |
| By tapping | Changes Glide ratio to target or Target elevation |
Glide ratio to target
- Average glide ratio shows the average glide ratio for a specified time interval.
- Average vertical speed indicates the rate at which an object ascends or descends over a period of time. For evaluation takes into account only first and last point in time interval. You can set the time interval for this widget from 15 seconds to 60 minutes. The Map marker should be used as the target point.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Glide ratio |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Glide ratio | |
| By tapping | Changes Average glide ratio or Average vertical speed |
Battery level

This widget shows the battery level of your device.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Battery level |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Battery level | |
| By tapping | No changes |
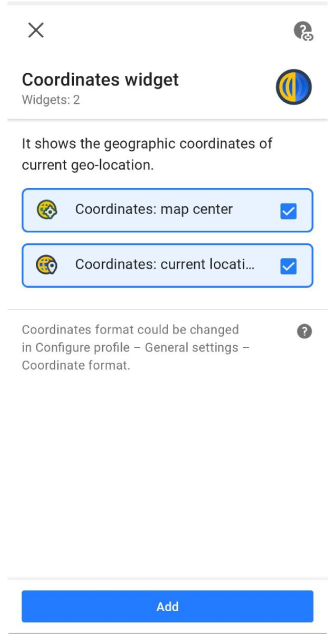
Coordinates widget
OsmAnd offers two types of coordinate widgets:
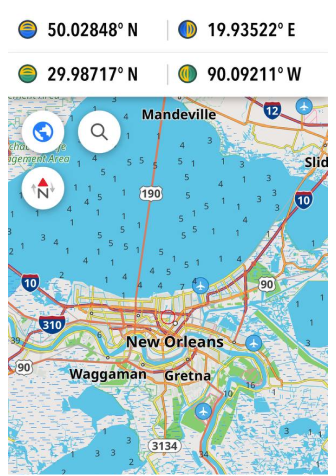
- Coordinates: map center - shows the geographic coordinates of the current map center.
- Coordinates: current location - shows the geographic coordinates of current geolocation.
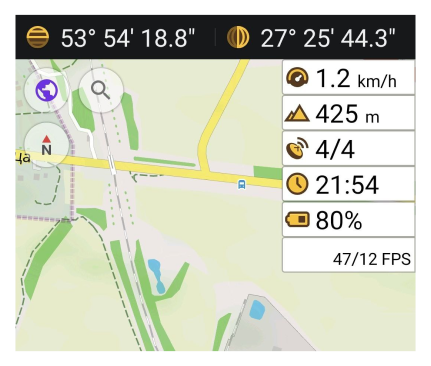
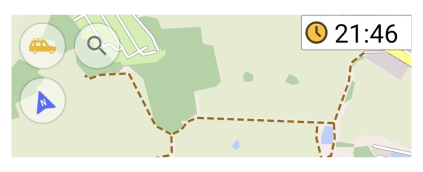
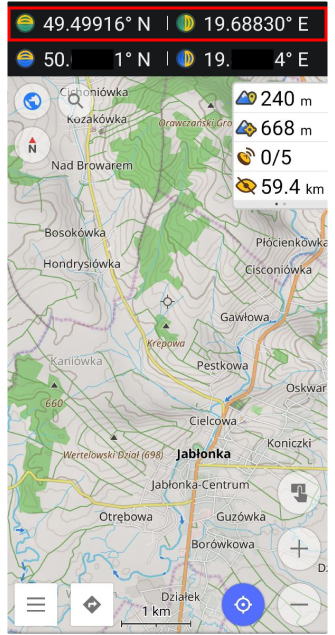
Coordinates widgets are displayed at the top of the screen. Icons with a green background show the latitude and longitude of the point in the center of the visible part of the map, and those with a blue background show the coordinates of your current location. Information about supported Сoordinates formats can be found in the Search coordinates article.
- Android
- iOS



| Enable | Android: Menu → Configure screen → Widgets → Top panel/Bottom panel → Coordinates widget |
| iOS: Menu → Configure screen → Widgets → Top panel/Bottom panel → Coordinates | |
| By tapping | Copies the coordinates to the clipboard. |
| Format | Menu → Settings → App profiles (iOS) or Configure profile (Android) → General settings → Units&formats → Coordinate format |
GPS Info

The GPS (Global Positioning System) information widget shows the number of satellites that the device is currently detecting and using. You can use it to check the GPS status in case of a poor signal.
You can reset the current GPS cache through: Menu → Open settings → Browse map → Configure profile → OsmAnd development → A-GPS info.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → GPS info |
| By tapping | Opens the GPS status menu with third-party tools to configure the on-board GPS device. |
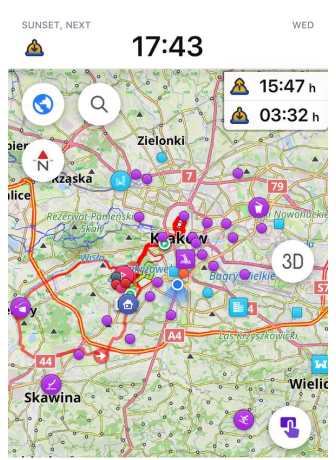
Sun position
- Android
- iOS




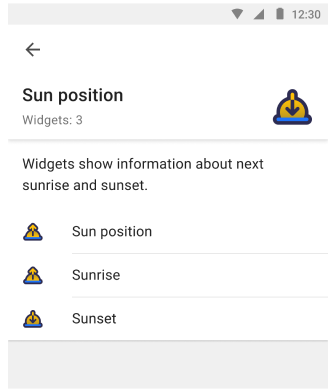
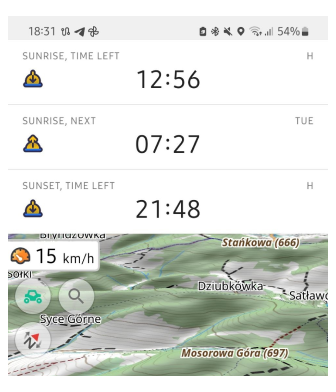
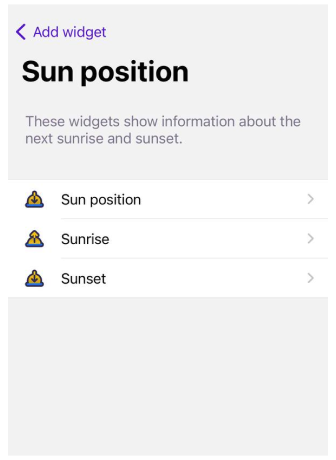
The Sun position widgets show the time of the next sunrise, sunset for the center of the map. When tapped, they can also display the time remaining until the expected sunset or sunrise. In both cases, the time is based on the configured time of your device.
- "Sun position" - Shows the time until sunrise or sunset.
- "Sunrise" - Shows the time of the next sunrise or the time left until sunrise.
- "Sunset" - Shows the time of the next sunset or the time left until sunset.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Sun position → Sun position, Sunrise, Sunset |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Sun position → Sun position, Sunrise, Sunset | |
| By tapping | Switch between the remaining time and the time of the next sunrise/sunset. |
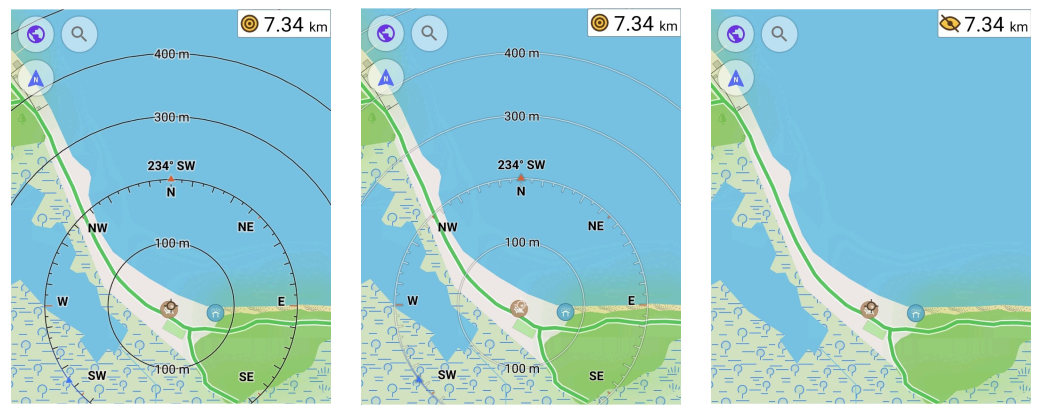
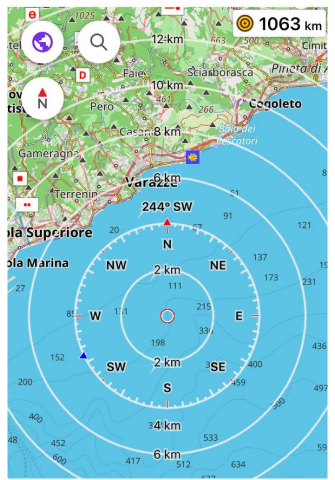
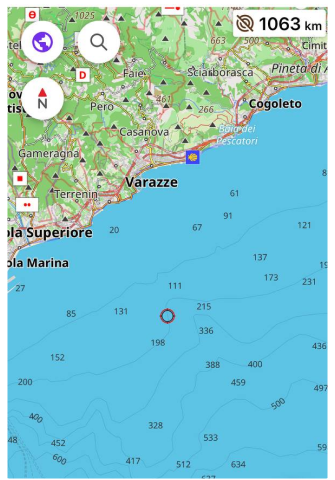
Radius ruler
You can read a more detailed description here: Radius ruler and Ruler.
- Android
- iOS

 |  |  |
The Radius Ruler widget shows the distance between your location and the center point of the Radius Ruler. The radius of the first circle is equal to the map scale.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Radius ruler |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Radius ruler | |
| By tapping | Changes the state of the widget between black scale, gray scale, and invisible modes. |
| Format | Menu → Settings → App profiles → General settings → Units&formats → Units of length |
Speedometer
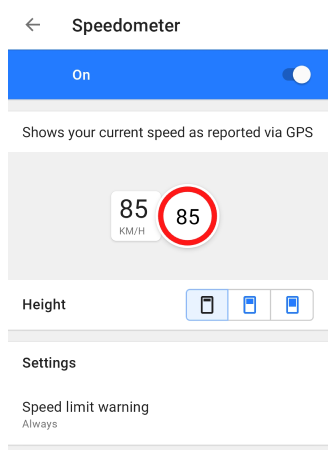
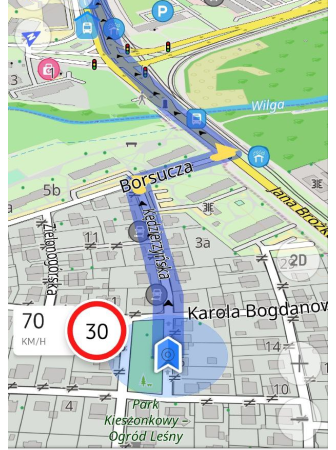
- Android
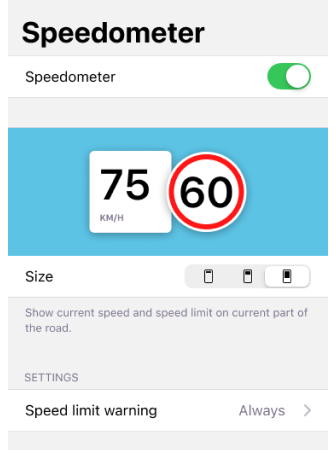
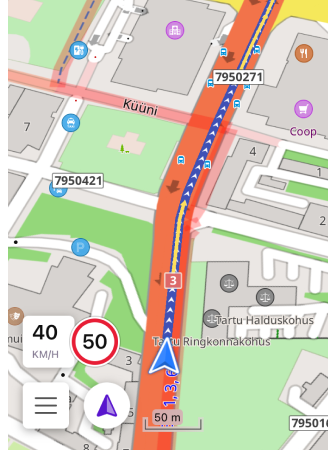
- iOS




Speedometer widget is a graphical display of the current vehicle speed based on data received from the GPS. It allows you to monitor in real-time the compliance between your speed and the allowable speed limit. The allowable speed limit is provided by OpenStreetMap data for a particular road section and OsmAnd Speed Limit Tolerance setting.
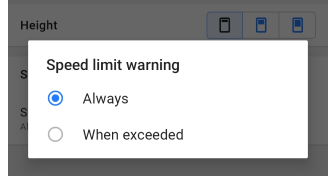
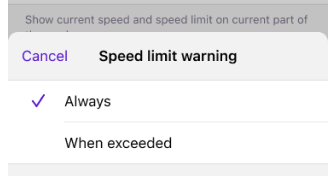
- In the Speedometer settings, you can select the size (Height) of the widget on the application screen as, Small, Medium or Large.
- You can specify when to receive a Speed limit warning selecting Always or When exceeded.
 |  |
| Enable | Android: Menu → Configure screen → Other → Speedometer |
| iOS: Menu → Configure screen → Other → Speedometer | |
| Format | Menu → Settings → App profiles → General settings → Units&formats → Unit of speed |
Plugins widgets
These widgets are enabled and work in combination with their corresponding plugins.
Trip recording widgets
You can read a more detailed description here: Trip recording plugin.
- Android
- iOS


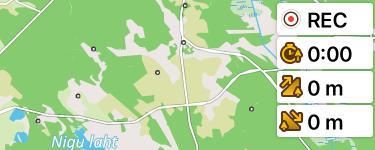
Trip recording widgets refer to Trip recording plugin. You can use widgets to view brief information about the track recording on the screen. Such as Distance, Duration, Uphill and Downhill.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Trip recording |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Track recording | |
| By tapping | Starts/Stop track recording or View the graph. |
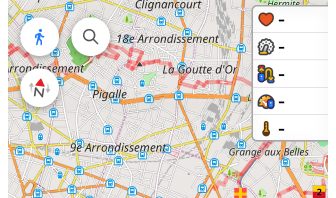
External sensors widgets
- Android
- iOS


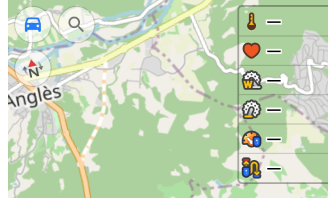
Widgets refer to External sensors plugin. You can use them to view brief information from your external sensors, such as: Heart Rate, Bicycle Power (Android only), Bicycle Cadence, Bicycle Speed, Bicycle Distance and Temperature.
- To add External sensor widgets to the map screen, enable OsmAnd External sensors plugin.
- Widgets can be added even if there is no external sensor connected.
- All added widgets are visible even if no external sensor is connected.
- If a sensor has not been added or you need to edit the widget, tap the required widget field in the list and then on Settings, or directly on the Settings icon in the list.
- The data displayed in widgets can be recorded using the Trip recording plugin.
- How to choose which sensor (of the same type) to show in the widget, read here.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → External sensors |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → External Sensors | |
| By tapping | No changes |
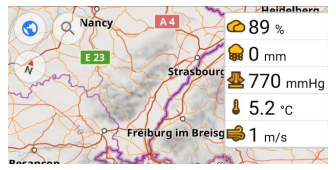
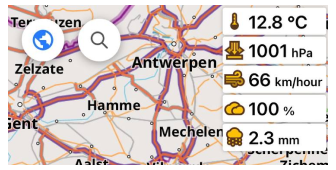
Weather widgets
Weather widgets can only be added to the map screen when the OsmAnd Weather plugin is enabled.
- Android
- iOS


Weather widgets display current weather information for a central point on the map. They are automatically enabled on the screen when viewed with the plugin (Menu → Weather), and you can choose which ones to put on the home screen for everyday use (Menu → Customize Screen). You can read more about this in the article Weather plugin.
- Temperature. Shows the temperature for the current map center.
- Air Pressure. Displays the air pressure for the current map center.
- Wind. Displays the wind speed for the current map center.
- Cloud. Shows the cloud coverage for the current map center.
- Precipitation. Shows the precipitation for the current map center.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Weather |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Weather | |
| By tapping | Shows in a pop-up dialog box the date and time when the weather information is relevant. |
| Format | Menu → Plugins → Weather → Settings or Menu → Settings → App Profile → Weather |
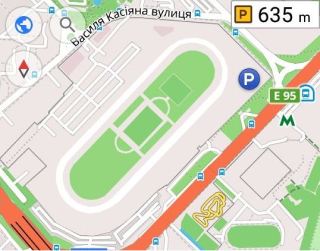
Parking widget
Parking widget can be added to the map screen only when OsmAnd Parking position plugin is enabled.

This is a Parking plugin widget that shows the distance from the center of the screen to the parking location.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Parking |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Parking spot | |
| By tapping | Moves map view to the parking position. |
| Format | Menu → Configure profile → General settings → Units & formats → Units of length |
Mapillary widget
Mapillary widget can be added to the map screen only when OsmAnd Mapillary plugin is enabled.

This is a Mapillary plugin widget that provides quick access to Mapillary app to add Street-Level imagery.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Mapillary |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Mapillary | |
| By tapping | Opens Mapillary application. |
Audio/video notes widget
Widgets can only be added to the map screen when the OsmAnd Audio/video notes plugin is enabled.

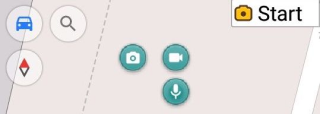
These are Audio/video notes plugin widgets that provide quick access to start/stop taking audio, video, or photo notes.
You can configure which action is selected by default:
- On request. Default state. Every time the action selection dialog is displayed.
- Record audio - records an audio note.
- Record video - allows you to record a video.
- Take a photo - allows you to take a photo.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Audio/video notes |
| By tapping | Start / stops taking a note |
Tracker widget
Tracker widget can be added to the map screen only when OsmAnd Tracker plugin is enabled.
For the plugin and widget to work, you need to install OsmAnd Online GPS Tracker from Google Play or other sources.
This OsmAnd Tracker plugin widget is used to quickly access the OsmAnd Tracker app and share your location information with other users. The app sends Live Location messages to selected chats within a certain time, displays a list of contacts and groups, and checks chats for messages with your location, which are then displayed on a map in OsmAnd.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → OsmAnd tracker |
| By tapping | Opens OsmAnd Online GPS Tracker app. |
Developer widgets
Developer widgets can be added to the map screen only when OsmAnd development plugin is enabled.
Developer widgets are used to get information about map rendering speed and virtual camera position: zoom level, distance to map center, camera elevation and incline.
FPS widget
The Map rendering FPS shows how fast the map and its elements are rendered and updated. The higher the rendering speed, the higher the quantitative values in frames per second.
- Android
- iOS


| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Map rendering FPS |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Developer widgets → Map rendering FPS | |
| By tapping | No changes |
Camera widgets
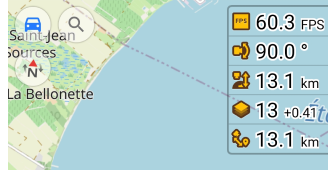
Camera widgets can be used to compare the OsmAnd map and the earth's surface.
There are four Camera widgets:
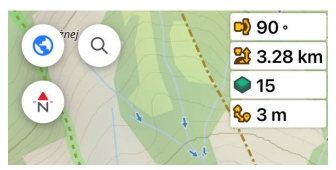
- Camera tilt. Shows the camera tilt angle in perspective mode. Default is 90° (no tilt).
- Camera Elevation. Shows the camera elevation above the surface level.
- Zoom level. Shows the current map zoom level.
- Distance from camera to target. Shows the distance between camera and target location.
- Android
- iOS


| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Developer widgets |
| iOS: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Developer widgets | |
| By tapping | No changes |
Available RAM

This widget is a useful tool for you to monitor the amount of available RAM on your device. It provides information about how much RAM is available to run OsmAnd, which allows you to manage the application performance more accurately.
Application RAM Available: This value displays how much RAM is available for use by your OsmAnd application at the moment. It shows how much memory the application can use without problems or lag.
Application RAM Usage: This value displays how much RAM is currently being used by your OsmAnd application. It shows the current RAM usage by the application.
Total Application RAM: This value indicates the total amount of RAM allocated to your OsmAnd application. This includes used and available memory.
*Total available can be caused by various factors, such as background device processes or other applications that may be temporarily using RAM. It's important to remember that RAM is dynamic and can change depending on what apps and tasks are running on your device. These values are useful for tracking and optimizing the memory usage of your OsmAnd application to ensure it runs more consistently and efficiently.
To use this widget, make sure you have the OsmAnd development plugin enabled.
| Enable | Android: Menu → Configure screen → Widgets → Left/Right/Top/Bottom panels → Available RAM |
| By tapping | No changes |
Related Articles
This article was last updated in June 2024